Les Tendances Incontournables du Web Design en 2024
Avec la nouvelle année vient une vague de changements et de tendances qui façonneront le design web en 2024. Des designers du monde entier créent des interfaces innovantes, mêlant art, culture pop et nature. Dans cet article, découvrez les tendances qui perdureront et celles qui seront vite dépassées. À vos jeux, parions sur l’avenir du design web !
Le web design est un domaine en constante évolution, façonné par l’expérimentation et la réinvention perpétuelle. C’est cette dynamique qui le rend si captivant et inspirant. Au fil du temps, de nouvelles formes d’expression émergent, offrant ainsi de nouvelles perspectives pour créer des sites web à la fois esthétiques et fonctionnels.
Ces nouveaux designs permettent de mieux véhiculer les messages de marque, de fournir des informations pertinentes au public cible, ou tout simplement de divertir. Chaque année apporte son lot de tendances, faisant du design web un véritable creuset d’innovation et de créativité. Et l’année 2024 ne fait pas exception à la règle, comme en témoigne ce qui suit :
Effets de mouvement et interactions
Ces dernières années, un nombre croissant de sites web utilisent des interactions ou des effets de mouvement pour améliorer l’expérience de l’utilisateur et du client. Quelle est la raison de ce phénomène ? C’est simple : la polyvalence de cette technologie.
D’une part, les micro-interactions rendent les designs plus intuitifs et conviviaux. D’autre part, les effets de mouvement vous permettent de jouer avec les éléments de base d’un site web tels que la typographie, les boutons, les images ou les vidéos et de transformer ainsi l’expérience du site web en quelque chose qui sort de l’ordinaire.
Il semble qu’à l’avenir, la limite de la conception de sites web sera l’imagination, car les web designers créent des conceptions allant de mondes en 3D à des expériences artistiques que les visiteurs adorent. Par exemple, le site web d’Apple applique correctement le motion design et les interactions en les utilisant au bon moment et pour aider l’utilisateur à comprendre les fonctions du nouveau produit de l’entreprise.
Toutefois, nous ne devons pas nous laisser emporter par la tendance, car nous ne voulons pas offrir une mauvaise expérience à l’utilisateur.
L’idéal est d’utiliser les effets et les micro-interactions à bon escient afin de ne pas submerger les visiteurs d’animations, mais de les aider à trouver ce qu’ils recherchent sur le site web.

Typographie dynamique
La typographie dynamique, étroitement liée à la tendance précédente, joue un rôle crucial dans la conception web. Lorsqu’elle est animée avec soin, elle devient un élément central de l’interface, captant instantanément l’attention des visiteurs grâce à son mouvement envoûtant. Que ce soit pour créer un en-tête accrocheur, la première image perçue par le visiteur, ou pour animer les titres et le texte, la typographie dynamique offre un moyen efficace de dynamiser le design d’un site.
Il est primordial d’utiliser cette technique avec subtilité, en l’intégrant de manière fluide afin d’améliorer l’expérience utilisateur sans pour autant distraire ou perturber la navigation. En conjuguant mouvement et élégance, la typographie dynamique contribue à renforcer l’engagement des visiteurs tout en préservant la cohérence esthétique du site.
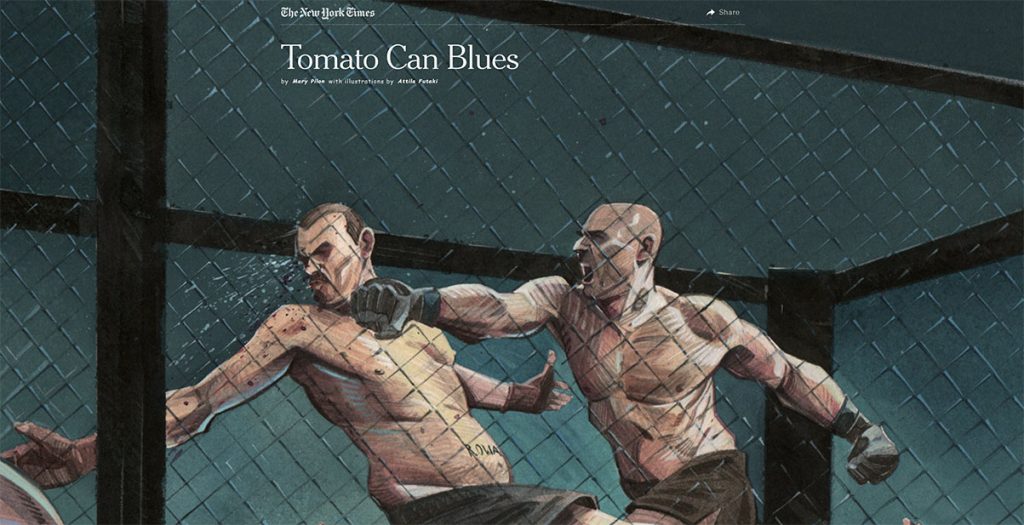
Illustrations
Les illustrations font un retour remarqué sur le devant de la scène web, offrant une manière simple et claire d’exprimer des idées. Elles sont polyvalentes, capables de montrer comment une entreprise répond aux besoins de ses clients, de raconter l’histoire d’une marque, ou encore de mettre en lumière un service spécifique.
Leur pouvoir réside dans leur capacité à transmettre le message d’une marque de manière efficace, sans nécessiter de sophistication excessive. Leur polyvalence leur permet de s’intégrer harmonieusement à divers types de sites web, sans jamais paraître hors de propos.
Il est indéniable que les illustrations resteront un élément graphique essentiel en 2024, offrant une multitude de possibilités créatives pour captiver et engager les visiteurs.

La typographie en caractères imposants
Alors que la typographie animée se profile comme une tendance incontournable, les grandes polices ne sont pas en reste. Cette pratique n’est guère surprenante, car la typographie a toujours été un pilier essentiel dans la communication des marques, l’amélioration de l’esthétique des sites web, et l’établissement d’une connexion avec le public cible.
L’utilisation de grandes polices ouvre de nouvelles perspectives en matière de design, en mettant l’accent sur le texte pour capter l’attention, plutôt que sur les images. Cette tendance promet de bousculer les conventions, offrant une alternative aux designs minimalistes qui ont dominé la scène ces dernières années.

La conception à partir de l'IA
Cette avancée technologique a introduit une panoplie d’outils innovants, permettant aux professionnels de repousser les limites de la créativité et de l’efficacité dans leurs projets en ligne.
Par exemple, les assistants alimentés par l’intelligence artificielle offrent une assistance précieuse aux visiteurs en les guidant lorsqu’ils naviguent sur des sites web comportant une multitude d’onglets ou des menus complexes. Cette fonctionnalité devient particulièrement pertinente dans les environnements où la recherche d’information est cruciale.
Un autre exemple frappant est l’utilisation de l’IA pour générer des images en réponse à des directives simples. Des plateformes telles que Dall-E ou Midjourney permettent aux artistes numériques d’exprimer leur vision de manière créative et alignée avec les objectifs du site web. Ce nouvel outil se révèle inestimable lorsque les ressources visuelles traditionnelles ne suffisent pas à répondre aux besoins spécifiques du projet.

Défilement parallaxe
Le défilement parallaxe est une technique de conception web qui donne de la profondeur à une conception en plaçant des images sur deux plans différents et en les faisant bouger à des vitesses différentes. De cette manière, l’image de premier plan se déplace plus ou moins vite que les images d’arrière-plan, créant ainsi une expérience tridimensionnelle pour l’utilisateur.
Principalement, cet effet rend le site web très dynamique et interactif car les éléments visuels n’apparaissent que si l’utilisateur exécute une action. Il est recommandé si notre objectif est de raconter une histoire d’une manière visuelle dans laquelle les éléments clés émergent peu à peu au fur et à mesure que l’utilisateur fait défiler le site.
En résumé
L’année 2024 s’annonce comme une période d’innovation et de créativité sans précédent dans le monde du design web. Interactivité, animations et typographie dynamique seront les maîtres mots de cette nouvelle ère, où chaque site web sera une œuvre d’art à part entière. Mais n’oublions pas que la véritable réussite réside dans l’équilibre, utilisant ces tendances avec discernement pour offrir une expérience web unique et mémorable à chaque visiteur.